We've been working on the level system for Armoured Engines. I wanted to create something completely data driven, so that the designers could easily tweak the levels without having to touch Unity scenes, let alone code. This makes sense for Armoured Engines because we don't have a static level with enemies placed that you travel around - instead, our levels are more like a theatre stage where things enter and exit.
I chose to base my implementation of the level system on the stage metaphor - everything that comes into the scene (images, enemies, audio, cutscenes, etc) is an actor. Each actor is brought onto the stage via a cue. So the actual level file is simply made up of a JSON list of cues, which have metadata attached to them that their cue type can interpret. This includes things like position, speed, audio settings, enemy specific settings, and more. Each cue has an enter time, and some also have an exit time, while others only play once, or loop indefinitely.
Here's an example of some of the cues for the Crystalwhim Caverns, one of the levels shown in our trailer:
"cues" : [
{
"type" : "GRAPHIC", "resourceName" : "ZN-WhiteSands/LV-CrystalwhimCaverns/CrystalwhimCaverns-Rails", "startTime" : 0, "position" : -5, "speed" : 8, "layer" : "Train", "order" : -10, "tile" : true, "loop" : true, "prewarm" : true, "scale" : 0.5, "spacing" : -0.7
},
{
"type" : "GRAPHIC", "resourceName" : "ZN-WhiteSands/LV-CrystalwhimCaverns/CrystalwhimCaverns-Rockline2", "startTime" : 0, "position" : -3, "speed" : 1.0, "layer" : "Background", "order" : -8, "spacing" : -2, "tile" : true, "loop" : true, "prewarm" : true, "tint" : [150,150,150]
},
{
"type" : "GRAPHIC", "resourceName" : "ZN-WhiteSands/LV-CrystalwhimCaverns/CrystalwhimCaverns-Rockline1", "startTime" : 0, "position" : -3.5, "speed" : 1.25, "layer" : "Background", "order" : -6, "spacing" : -1, "tile" : true, "loop" : true, "prewarm" : true, "tint" : [150,150,150]
},
{
"type" : "GRAPHIC", "resourceName" : "ZN-WhiteSands/LV-CrystalwhimCaverns/CrystalwhimCaverns-Rockline2", "startTime" : 0, "position" : -4, "speed" : 1.5, "layer" : "Background", "order" : -4, "spacing" : -1, "tile" : true, "loop" : true, "prewarm" : true
},
{
"type" : "GRAPHIC", "resourceName" : "ZN-WhiteSands/LV-CrystalwhimCaverns/CrystalwhimCaverns-Rockline1", "startTime" : 0, "position" : -4.5, "speed" : 1.75, "layer" : "Background", "order" : -2, "spacing" : -1, "tile" : true, "loop" : true, "prewarm" : true
}
]
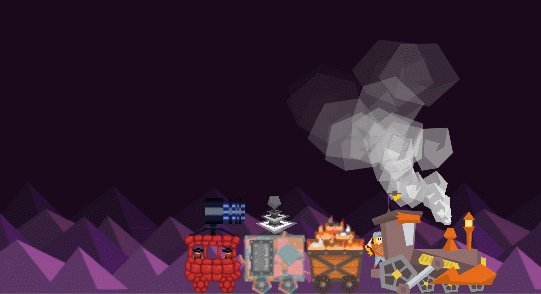
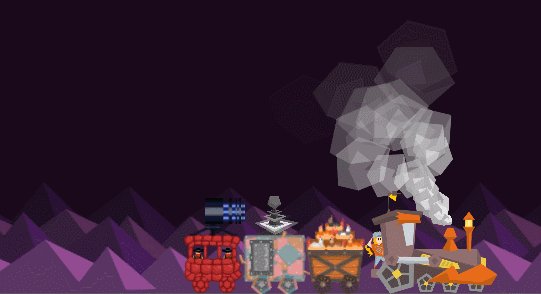
The above example produces the stalagmites lining the bottom of the level, as well as the rails the train runs on. It produces the following in game:
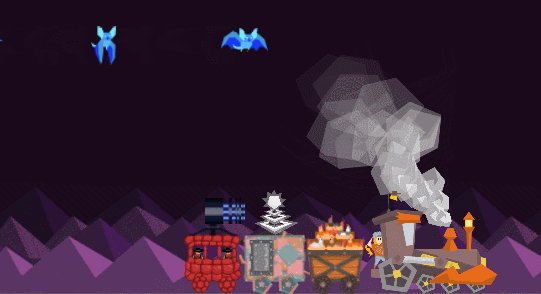
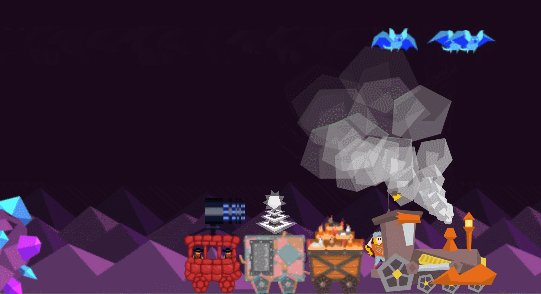
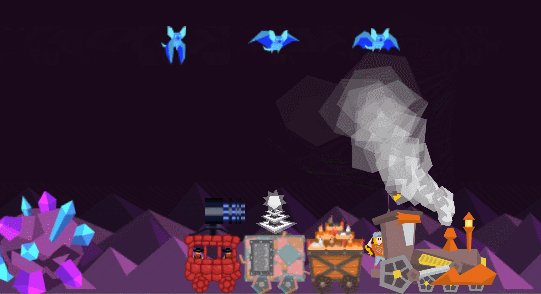
We can bring in some enemies by using some more cues:
{
"type" : "ENEMY", "resourceName" : "EN-IceBat", "startTime" : 1, "position" : [-7,2.5], "heat" : [5, 10]
},
{
"type" : "ENEMY", "resourceName" : "EN-IceBat", "startTime" : 2, "position" : [-7,2.5], "heat" : [5, 10]
},
{
"type" : "ENEMY", "resourceName" : "EN-IceBat", "startTime" : 3, "position" : [-7,2.5], "heat" : [5, 10]
},
{
"type" : "ENEMY", "resourceName" : "EN-CrystalRock", "startTime" : 4, "position" : [-7,2.5], "heat" : [5, 10]
}
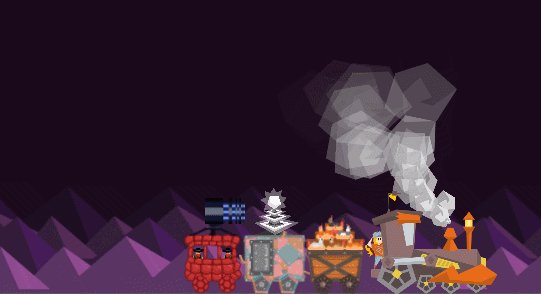
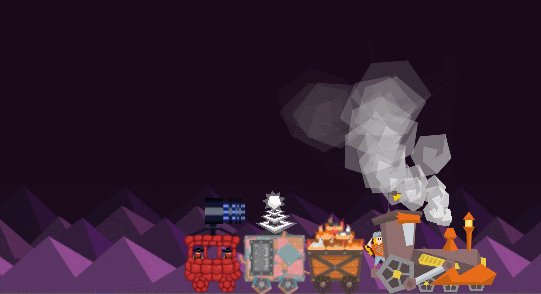
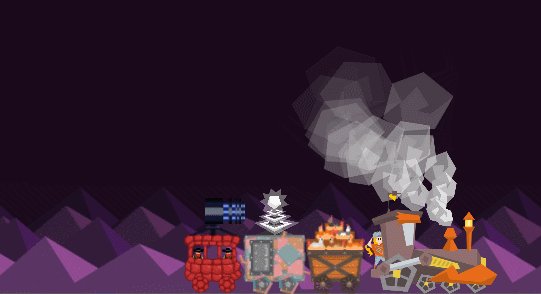
The enemies will come on screen based on their cue entry times:
This should allow us to easily create hand crafted levels and fine-tune enemy entrances and exits. It will also allow us to add many fun and quirky custom background events and animations, since in the code they are all handled the same way. A lot of the appeal of Armoured Engines comes from it's quirky and colourful presentation, so these touches are really important to achieving the game feel we are going for.