After my last post about Github's awesome new desktop tool, and because I'm encouraging my friends and team members to use version control in their projects, I thought I'd write a guide to version control for the complete newbie. I'll be focusing on Git and Github because they are now the most accessible forms of version control, in my opinion.
What Is Version Control?
Version control is a way of tracking the changes you make to a project over time. Using a version control system such as Git, you can see a list of all previous versions of your project, and roll back to a previous version with ease. You can also "fork" your project to work on a separate instance of it, then merge it back together. Version control also works well in group projects because you can see exactly who made what changes, which can be very helpful when you need to ask someone about a piece of code. Additionally, version control systems usually support a remote repository - a place where the code is hosted online, which allows a group to share their work easily.
In this guide, the version control system we'll be looking at is called Git. The online repository hosting site we'll be using is called Github. Both are completely free to use, and with the recent desktop application from Github, are quite easy.
Why Do I Need Version Control?
Version control is vital to programmers. It can also be useful to any non-programmer who likes to keep multiple versions of their work. Have you ever made a major change to something, only to find you really liked it better before? With version control, it's very simple to roll back changes or to integrate stuff you deleted in a previous version. Many people, before version control, did this by keeping multiple copies of their project locally on their computer - but this quickly becomes a disk space hog and also can be quite confusing. Version control systems like git don't keep full copies of the project but instead keep track of differences, in a long line of differences going back to the original commit. This means that while the same information is saved, you don't have nearly as much space taken up by useless older versions of the project.
Version control with a remote repository has the added bonus of keeping you safe from hard drive failure, as it serves as a backup. Additionally, it is ideally suited to group work, giving a place to share work and a way to track who has done what. Github has many other features that help with group work, including issue tracking where tasks can be set and assigned, and a wiki where members can contribute and read documentation.
Installing Git and Github
To get started, we'll need both git (the program for the actual version control under the hood) and the GitHub GUI (the front end program we'll be using).
- Go to http://git-scm.com/downloads
- Choose your operating system
- Go through the Git installation, using the default settings.
- Download the Github GUI from...
Windows: http://windows.github.com/
Mac: http://mac.github.com/ - Create a free Github account: https://github.com/signup/free
You can also pay for an account, which allows private repositories - however, I suggest trying out the free version first as it's very easy to upgrade later if you choose to do so.
You are now set up and ready to create your first repository! I'll guide you through this by making a sample repository with you.
Creating Your First Repository
Now that we have everything installed, it's time to create our first repository!
- Open the newly installed GitHub.
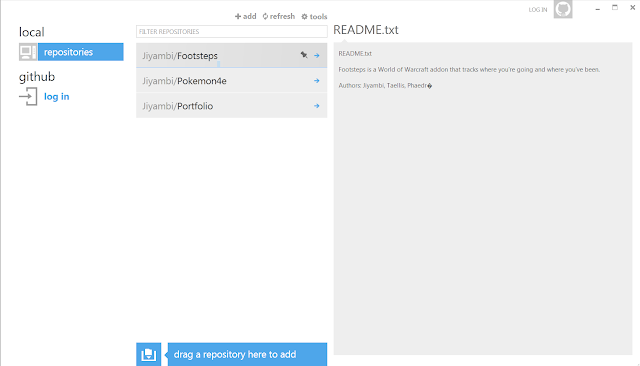
- You should see something like the following:

You'll notice I have a few local repositories already, but you won't yet. - On the lefthand menu under github, select log in and log into your new account.
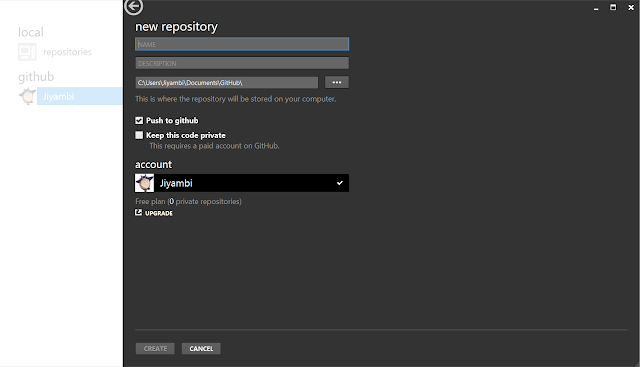
- You won't have any repositories yet - that's okay, we'll create on now! At the top of the screen you'll see a little plus sign next to the word "add". Click that. You should see a screen like this:

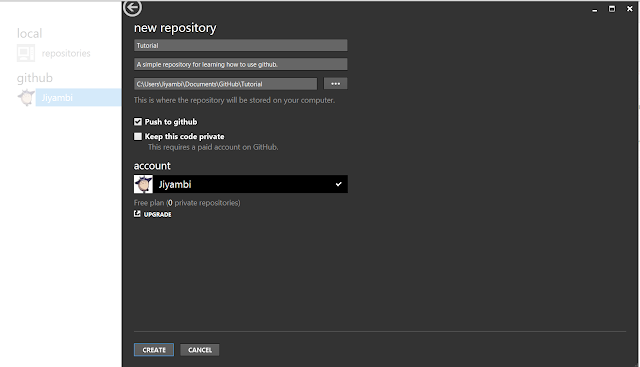
- Enter a name for your repository. I'll use "Tutorial" as the name for mine. When you name your projects in the future, make sure they are descriptive names so you and your collegues can easily find the repository you're looking for.
- Enter a description. This is also important as it's the first thing strangers or team mates might look at to learn more about your project. For my example I'll describe it as: "A simple repository for learning how to use github."
- You can change the location for the repository if you want to. I like to leave mine in the default folder, which is in the My Documents folder and a subfolder called GitHub. Where you keep yours is up to you as long as you can find it easily.
- Leave "push to github" selected. If you did want to only use the GitHub GUI to use git locally, you can uncheck this box. However, unless you are trying to keep your code secret, it's really better to use the remote repository since you get free project backups that way.
- For now, leave "keep this code private" unchecked. This means anyone will be able to see your code - in the future, you can get a paid subscription to github to create/convert to private repositories, or if you are feeling adventurous you can try other services such as Bitbucket which allow free private repos. For now, though, we'll just use a free public repository.
- Finally, click "Create" at the bottom!

You've created your first repository! It will appear locally on your computer and also on github.com. Next we'll need to fill it up with something.
Making Commits and Syncing
You have a repository now, but it's empty. We'll create a simple text document to demonstrate making commits and syncing.
A commit is when you tell the program to take a snapshot of your project - somewhat like saving a new version. Generally you want to commit after each self-contained change is made. Fix a bug? Make a commit. Add a feature? Make a commit. Error on the side of smaller changes as opposed to massive amounts of differences between commits.
Syncing is when you upload your changes to the remote repository, or download changes from it - when you sync up your local and remote repositories. Always do this before and after you work on the project - before to make sure you have the most current code when you start, and after to make sure your work is uploaded and the remote repo is kept current. This is especially important when working in a group.
Now, on to how to do all that!
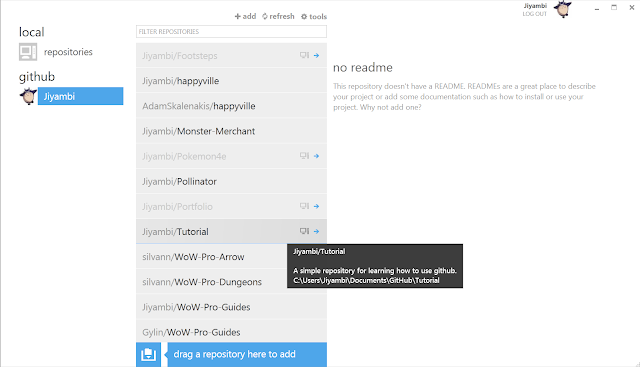
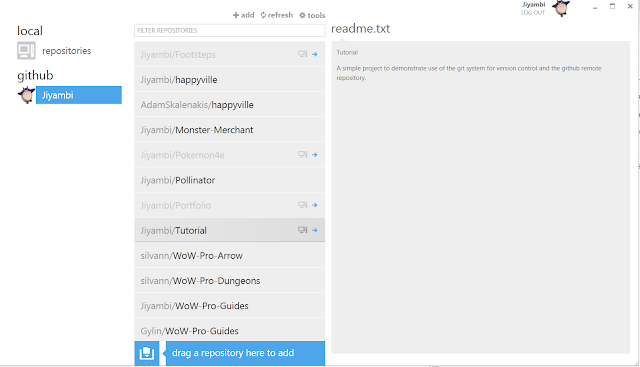
- Your new repository will now show up both in the local and github sections of the GitHub GUI. See my picture below for an example - I have a lot of extra repositories, but we'll focus on the one titled "Tutorial".

- You can right-click the repository to get a context menu with several import options.
- Open: This opens the repository in the GitHub GUI. We'll use this to make commits in a minute.
- Clone and Clone to...: Use this option to clone a repository from github.com which you don't yet have a local copy for.
- View on github: This will open a web browser to this repository's page on github.com. Useful if you want to use some of github's other features such as the wiki, issue tracker, or more advanced viewing systems and graphs.
- Open in explorer: This opens a file browser to the repository's local location on your PC. We'll use this in a minute.
- Open a shell here: For advanced users only. This allows you to use powershell to muck about with the repo at this location.
- Stop tracking this repo: This will remove the repo from your list, generally you'll want to avoid this.
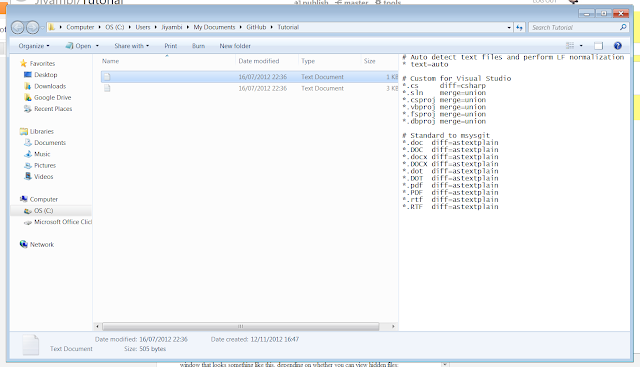
- You'll probably also notice that the text on the right-hand side is nagging you about adding a readme.txt for the repo. Doing this allows people browsing github to easily see what your project is all about. So lets get to that! Right-click the repo and choose "open in explorer". You should get a window that looks something like this, depending on whether you can view hidden files:

- What are those funny invisible files? Those are .gitattributes and .gitignore. They let you set up a few settings for the repository. However, they are a bit beyond the scope of this guide, so you can safely ignore them for now.
- Let's create a simple readme.txt to start us off. Create a new .txt document (you can right click the folder and select New -> Text Document). Name it readme.txt and put some text inside. Typically you want the readme to be a nice summary of your project, and you may want to include author names, copyright or license information, version details, and things like that.
- With your readme created in your repository's folder, click back over to your GitHub GUI window. You'll notice it's no longer nagging you about the readme and instead is displaying the text you typed in!

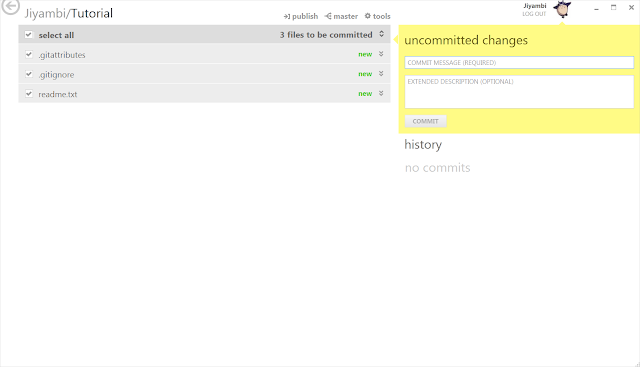
Click the arrow next to the Tutorial repository listing (you can also right-click and select "open") to open the repository. You should see something like this:
- This is the repository view. The files are listed on the left, with the history of the repository on the lower right, unsynced changed above that, and the current commit message at the top right. Right now we have only a few files, and no history or unsynced changes. You'll notice that there is a little "new" message next to our three files - the program is telling us that these files were not previously part of the repository. On the left of those files, you also see a check box. Generally you want to leave this checked - this tells the program that we want these changes to be part of our commit.
- Lets go ahead and make our first commit. Type in a commit message. Often with the first commit you just want something like "Initial commit" - but always try to make the message as descriptive but succinct as possible (a few words only). You can put more details in the extended description as needed. When you're done, hit "commit"!
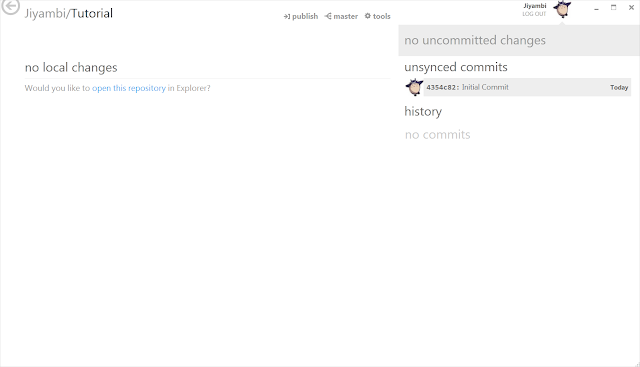
- You'll notice the window has changed, it will now look something like this:

Our files are no longer listed since there aren't any changes now. On the right, we now have an entry in "unsynced commits" - the commit you just made. If you select it, the left side will now show the changes that were made during that commit. This is very handy since you can go back and look at when certain changes were made. You can roll back to a previous commit using this interface by clicking one of the two buttons at the top - either "revert commit" to reverse the changes made by the commit, or "roll back to this commit", which reverts back to a state just after this commit was made. Both would be silly at the moment, but can be very useful for long-term projects. - Let's go ahead and upload our change to the remote repository on github.com. This is very easy to do! Just click "publish" at the top of the window - normally this will say "sync" but since this is our very first commit for this repo, it will read "publish". It will take a moment to upload, then the "publish" command will change to "in sync", meaning your local repository matches the remote one. Always check for this when preparing to work, especially when working on a group project. You'll also notice your commit has moved from "unsynced commits" down to "history" - meaning it is now part of the github repository history.
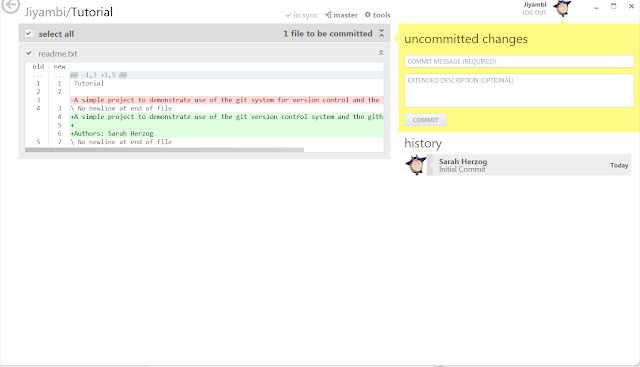
- We've made our first commit and published our first repo to the remote repository! Let's make a quick change so you can see how the differences look. Open up the file browser again and edit the readme.txt in some way - add a few more lines of text (maybe an author section) and modify some of the existing text. Save your changes, and head back to the GitHub GUI window. You should see your changes represented on the left (you may need to click "show" on uncommitted changes at the top right):

As you can see, the changes are represented as lines added or lines deleted. If you change a line, it counts as deleting the old line and adding a new one. Git conveniently tracks line numbers as well, something most programmers should be familiar with. - Go ahead and commit your change and sync it with the remote repo.
You now have created a repository, added files to it, published it, made changes, and submitted the changes! That in itself is pretty awesome, but that's not all git offers. Lets go to the website to see what other cool things we can do.
Github Repository Website
In addition to simply hosting your remote repositories, the github.com website has a lot of cool features. First of all, it makes coding a social experience by allowing you to browse other code with ease, and allows you to follow other coders. Your repository also has a built in wiki and issue tracking system, great for documentation and organizing ongoing work on the project. Last but not least, there are a lot of great ways to view your repository and statistics about your commits. Let's look at some of those now.
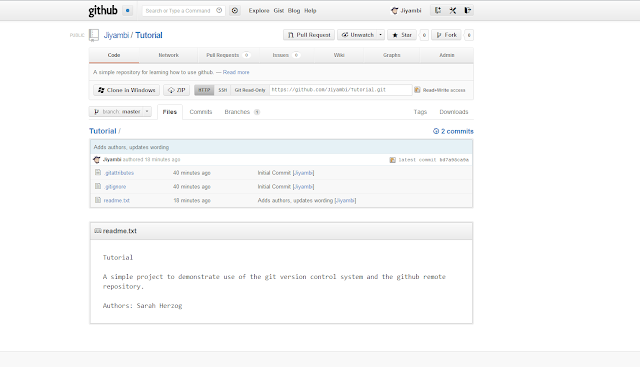
- Getting to your repository is very easy. The address is simply github.com/YourLoginName/RepoName. You can get there even easier if you already have the GitHub GUI open by right-clicking the repository listing and selecting "view on github", or by clicking the "github" text at the top of any commit. Once you get there, it should look something like this:

- From here, you can see your current commit and browse the files right in the web brower. For text files (most code falls into this category) you can actually see the file's contents, and there is syntax support for most common langauges. You can even directly edit files right in the web browser, great for quick fixes on the go.
- The Network section shows a nifty graph of all your commits to date. It's rather boring if you are working on a project alone, but it can be useful and much more interesting if you are working with a group of people, especially if they have separate forks. What is a fork you ask? Basically, someone can create a separate instance of your repository on their own github account, and work on it independently from you. Later, they can submit a pull request to you, and you can decide if you want to use their changes. This is a bit advanced, so don't worry about it too much to start with. Once you get comfortable with using version control, I do suggest reading a bit more about it and the other powerful features it has to offer.
- Pull Requests are again mostly useful for group projects. If someone forks your repository, they can submit a request for you to pull in changes they have made. This can be useful if you don't want to give someone collaborator rights to your repository, but still want them to be able to work on it. Many open source projects are handled in this fashion.
- Issues is a section for issue tracking. This is extremely useful, but the full features of this section are beyond the scope of this guide. Basically, you can create issues, categorize them, assign team members to them, add due dates, make notes on them, and add them to groups called "milestones". Obviously useful for bug tracking, the issue tracking system is also great for tasks during development.
- The Wiki section is great for documentation, such as a Game Design Document, or feature set planning. It supports most common wiki mark-up languages, including MediaWiki (what Wikipedia uses). Note: if you can't see the wiki, make sure you are logged in.
- The Graphs section contains a set of representations of your commit data. The usefulness of these varies, and for simple projects you will most likely ignore them.
- Admin is the section where you can change settings for your repository and it's github page. You can add collaborators here as well as change wiki and issue tracker settings. There are other options, but as a beginner those are the most important.
Now you know the basics and you're ready to start using GitHub for your own coding projects! Please do use version control copiously - it's so important to maintaining a good project and IS used in industry. It can save you a lot of time and heartache in the end, and the added bonus of easy access to your code from anywhere via github's website is really unbeatable.


No comments:
Post a Comment